Friday, September 29, 2006
Hi fellow bloggers, i won't be updating this blog for some time due to my busy schedule. Mail me or join my mailing list if you have any questions. Have fun!
I will be busy for some time
Hi fellow bloggers, i won't be updating this blog for some time due to my busy schedule. Mail me or join my mailing list if you have any questions. Have fun!
I will be busy for some time
Hi fellow bloggers, i won't be updating this blog for some time due to my busy schedule. Mail me or join my mailing list if you have any questions. Have fun!
Wednesday, August 30, 2006
Password protected access
I have some enquiries regarding password protected access. So for today i'll focus on people who are using free web hosting like blogspot (people who don't have a dedicated server directory). The password protection here won't be as good as what is possible if you have your own paid web host. Anyway, i think it is enough to keep most people out.
Here is the demo. Click on the LOGIN button. (You can change the button to anything that's appropriate according to your website needs) Soon you will be taken to a log-in page, so see you there!
You can use this example where you might need a customer to pay first before you email the customer the username and password to access certain content in your website. After the payment is made, the customer is directed to a log-in page and he can get his username and password from his mailbox.
I'll touch on the more secure server-side password protected access soon. Let me know if you have any questions!
Here is the demo. Click on the LOGIN button. (You can change the button to anything that's appropriate according to your website needs) Soon you will be taken to a log-in page, so see you there!
You can use this example where you might need a customer to pay first before you email the customer the username and password to access certain content in your website. After the payment is made, the customer is directed to a log-in page and he can get his username and password from his mailbox.
I'll touch on the more secure server-side password protected access soon. Let me know if you have any questions!
Tuesday, August 29, 2006
My blog's link
I have a nice friendly subscriber who asked for my link code. Thanks for the support, man.
You might want to have the code too. Here it goes.
<a href="http://www.journey2edollars.blogspot.com" target="_blank">The Journey To E-Dollars</a>
This link will open in a new browser window. Just copy and paste it anywhere you find it appropriate. You can change the text 'The Journey To E-Dollars' to anything you want.
You might want to have the code too. Here it goes.
<a href="http://www.journey2edollars.blogspot.com" target="_blank">The Journey To E-Dollars</a>
This link will open in a new browser window. Just copy and paste it anywhere you find it appropriate. You can change the text 'The Journey To E-Dollars' to anything you want.
Monday, August 28, 2006
How to start making money online by being an affiliate
In my last post, i have talked about adding a payment gateway to a website, so that people who are selling their products/ services can receive their money with ease from their customers.
But how about people who don't want to sell anything, but would just like to promote other people's products / services? You can start promoting products/ services that are listed in Clickbank Marketplace.
For those who don't have an account yet, you need to register an account first. It's free. Click here to register a new account with Clickbank.
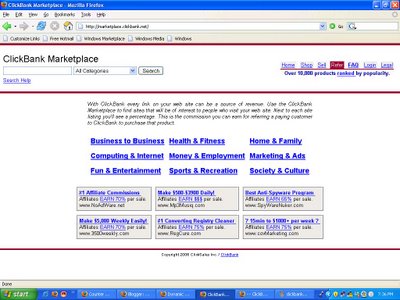
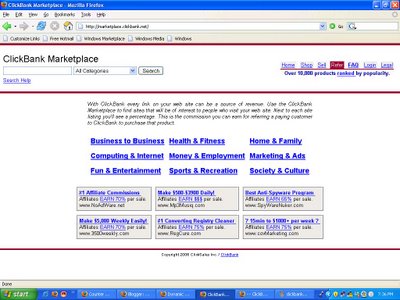
After you are done with the registration, go to the Clickbank homepage, which looks like this. Click on Promote Products .

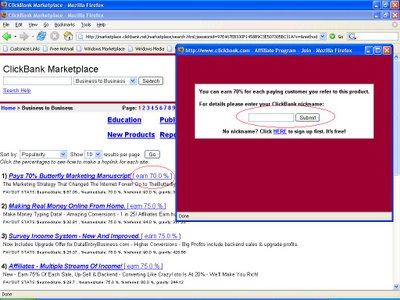
Then you will be directed to the Clickbank Marketplace. The page looks like this.

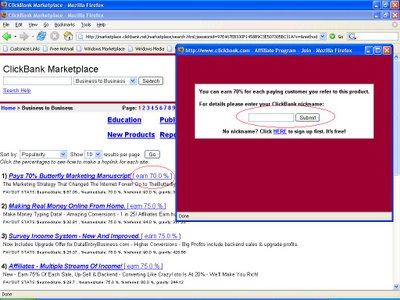
Browse through the products available. Then choose the product you would like to promote. For example i chose Butterfly Marketing Manuscript which pays 70% commission by clicking on [earn 70.0 %] . You will soon see a red pop-up window asking for your Clickbank username so that it can generate an affiliate link code for you. Key in your username and submit.

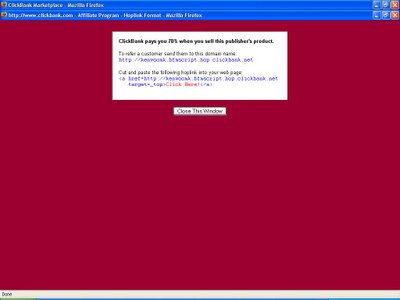
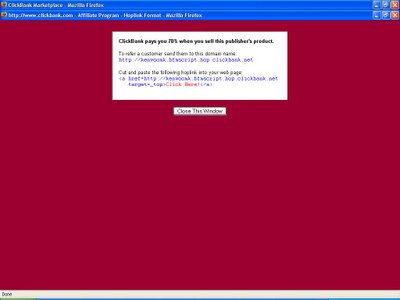
Soon you will see that red window returns an affiliate link code for you like this.

So you just have to copy and paste that link anywhere you feel appropriate. If someone click on that link, and eventually purchase that product within 60 days, you will get the referral commission. For Butterfly Marketing Manuscript, it's 70% . Better than you selling your own product huh?
But how about people who don't want to sell anything, but would just like to promote other people's products / services? You can start promoting products/ services that are listed in Clickbank Marketplace.
For those who don't have an account yet, you need to register an account first. It's free. Click here to register a new account with Clickbank.
After you are done with the registration, go to the Clickbank homepage, which looks like this. Click on Promote Products .

Then you will be directed to the Clickbank Marketplace. The page looks like this.

Browse through the products available. Then choose the product you would like to promote. For example i chose Butterfly Marketing Manuscript which pays 70% commission by clicking on [earn 70.0 %] . You will soon see a red pop-up window asking for your Clickbank username so that it can generate an affiliate link code for you. Key in your username and submit.

Soon you will see that red window returns an affiliate link code for you like this.

So you just have to copy and paste that link anywhere you feel appropriate. If someone click on that link, and eventually purchase that product within 60 days, you will get the referral commission. For Butterfly Marketing Manuscript, it's 70% . Better than you selling your own product huh?
A fast and easy payment gateway
I received quite a number of questions like, "How do i receive payments for my product/ service?" or "How do i build a shopping cart for my website and is it hard?"
Paypal is the answer. Fast and easy.
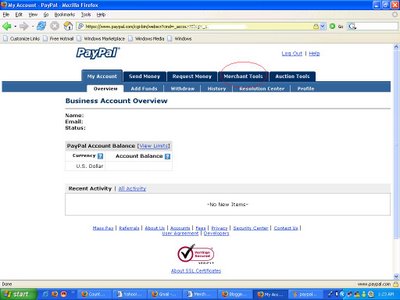
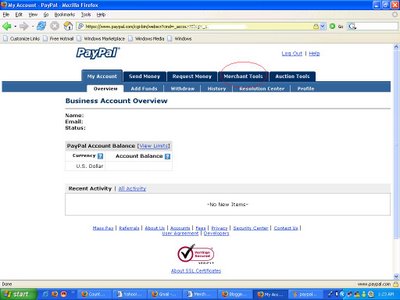
First you need to register an account with Paypal if you don't have one. If you don't have an account with Paypal yet, click here to register for free. After the registration, log in to your account. Your account page will look like this. Click on Merchant Tools tab.

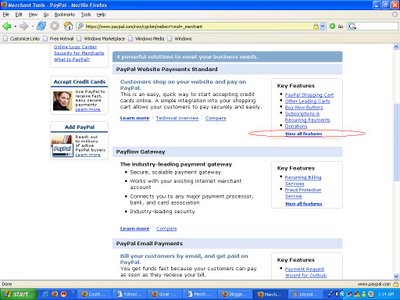
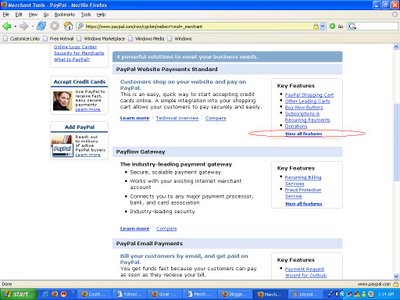
Then you will see a page like this.

Scroll down until you see this. Yes, click on the view all features link.

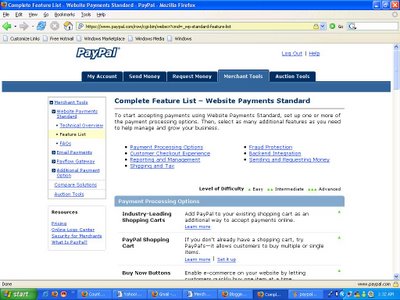
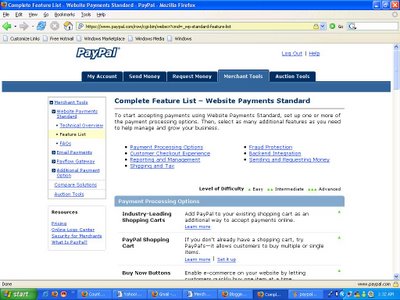
Then you will see a page this this.

There you are. You will find those buy now button, subscription button, shopping cart, even donation button there. Just read through, and find the best solution for your website needs.
Click here to register a Paypal account.
Paypal is the answer. Fast and easy.
First you need to register an account with Paypal if you don't have one. If you don't have an account with Paypal yet, click here to register for free. After the registration, log in to your account. Your account page will look like this. Click on Merchant Tools tab.

Then you will see a page like this.

Scroll down until you see this. Yes, click on the view all features link.

Then you will see a page this this.

There you are. You will find those buy now button, subscription button, shopping cart, even donation button there. Just read through, and find the best solution for your website needs.
Click here to register a Paypal account.
Saturday, August 26, 2006
You want to build a website?
You don't know much about the web and you need to get a website done? Well, i might be able to do it FREE for you. However, i'll have the right to turn you down if i find your request inappropriate or too time-consuming. Fair?
Thursday, August 24, 2006
Huge traffic = lots of money
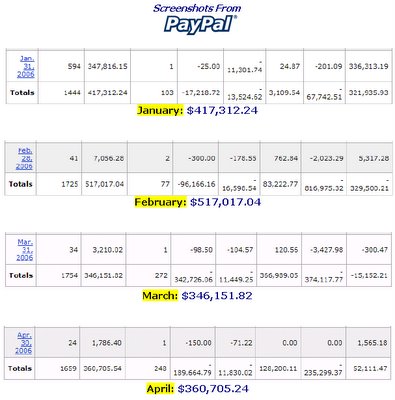
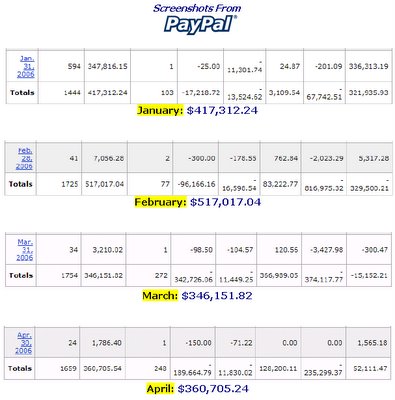
Screenshots 1- Income from Paypal (1 January 2006-30 April 2006)

How do you make this kind of money online? The most likely answer- By knowing how to drive very huge traffic to a website.
How do you get this kind of traffic to your website? This question is probably the most asked among website owners. The answers to this question are highly sought-after. In fact, most are willing to pay a small fortune to get the answers. There is no single easy answer to this question, and you will find that that question alone will lead you to a lot of possible answers. So which one is the answer?
For the best answer, i suggest that you get the answer from him. Why?
Because if he is able to make this kind of money, you bet he has the answer. I got the answer from him, and the result is just unbelievable.
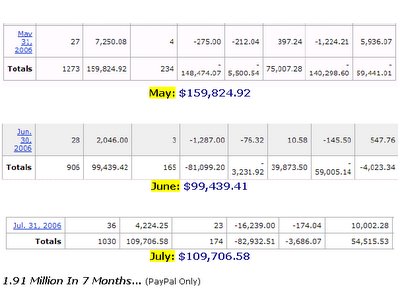
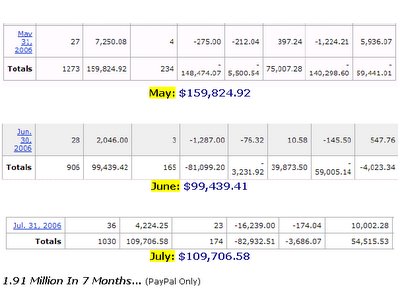
Screenshots 2- Income from Paypal (1 May 2006-31 July 2006)

You don't believe what you saw? Click here.

How do you make this kind of money online? The most likely answer- By knowing how to drive very huge traffic to a website.
How do you get this kind of traffic to your website? This question is probably the most asked among website owners. The answers to this question are highly sought-after. In fact, most are willing to pay a small fortune to get the answers. There is no single easy answer to this question, and you will find that that question alone will lead you to a lot of possible answers. So which one is the answer?
For the best answer, i suggest that you get the answer from him. Why?
Because if he is able to make this kind of money, you bet he has the answer. I got the answer from him, and the result is just unbelievable.
Screenshots 2- Income from Paypal (1 May 2006-31 July 2006)

You don't believe what you saw? Click here.
Let's start making money now!
Hello world! So finally here i am, up and running. I am done with the basic template customization and i'm quite ok with it. Do you like the design as much as i do? I hope so. By the way, i'm not a design man, i am better with the programming side. So now, i can finally start blogging and hopefully you all will enjoy the journey as much as i do.
So now let's start our journey with a question. How do we start making money online?We start making money online when we start trying to make money online. I'm a strong believer in taking action. I don't believe in learning a load of theories
while putting action on hold. I believe we learn faster by getting our hands dirty. In short, this is what i'm trying to say,"We hear and we forget. We see and we remember. We do and we understand".
Now, ok we'll start trying to make some money online, but where do we start? If you don't have a website, of course you need to set up one. For beginners, i recommend blogger or wordpress. Both of them have their pros and cons. Blogger doesn't have a built-in traffic tracking tool but they provide free access and customisation to the template. So, through the template, you can still add in your own embedded traffic tracking tool. Wordpress provides free built-in traffic tracking tool but you need to pay to edit your template. If you ask for my opinion, i'll recommend blogger because as you get more advanced you might want to do more adjustments on your template (for free). Besides, you can always add a traffic tracking tool if you have access to the template. It's just that you have to see your traffic from another server. It's fine for me. There you go, you get your website done in minutes.
So you have got your website/blog done, what is next? Next, you need to find your business model for the website/blog. You need to ask yourself this, "How do i make money online through this website/blog?"
There are many ways. Here are the three main categories i can think of right now...
1. Sell something online. It depends on what you sell, it can be very rewarding or you might find the efforts unjustified.
2. Be an affiliate, promote other people's products/services and earn your commission. This business model is fairly easy to start and most can be fully automated. Most often than not, once it's up and running, this business model is on auto-pilot. See my paycheck soon... :)
3. Advertising dollars. Earn money on click of links, per page impression, monthly ad income. Basically you are renting out the space on your site.
So you think of the business model, and i'll solve the technical problems for you, ok? Yes, it is free. Mail me if you have a question.
So now let's start our journey with a question. How do we start making money online?We start making money online when we start trying to make money online. I'm a strong believer in taking action. I don't believe in learning a load of theories
while putting action on hold. I believe we learn faster by getting our hands dirty. In short, this is what i'm trying to say,"We hear and we forget. We see and we remember. We do and we understand".
Now, ok we'll start trying to make some money online, but where do we start? If you don't have a website, of course you need to set up one. For beginners, i recommend blogger or wordpress. Both of them have their pros and cons. Blogger doesn't have a built-in traffic tracking tool but they provide free access and customisation to the template. So, through the template, you can still add in your own embedded traffic tracking tool. Wordpress provides free built-in traffic tracking tool but you need to pay to edit your template. If you ask for my opinion, i'll recommend blogger because as you get more advanced you might want to do more adjustments on your template (for free). Besides, you can always add a traffic tracking tool if you have access to the template. It's just that you have to see your traffic from another server. It's fine for me. There you go, you get your website done in minutes.
So you have got your website/blog done, what is next? Next, you need to find your business model for the website/blog. You need to ask yourself this, "How do i make money online through this website/blog?"
There are many ways. Here are the three main categories i can think of right now...
1. Sell something online. It depends on what you sell, it can be very rewarding or you might find the efforts unjustified.
2. Be an affiliate, promote other people's products/services and earn your commission. This business model is fairly easy to start and most can be fully automated. Most often than not, once it's up and running, this business model is on auto-pilot. See my paycheck soon... :)
3. Advertising dollars. Earn money on click of links, per page impression, monthly ad income. Basically you are renting out the space on your site.
So you think of the business model, and i'll solve the technical problems for you, ok? Yes, it is free. Mail me if you have a question.
Saturday, August 19, 2006
What is a web page?
Recently i received an email from my first subscriber.He asked me what is a web page and what has html to do with a web page?
There are a lot of ways to look at a web page but i can only offer mine. A web page is a html file and html is a language that is used for communication between a browser and a http server. In order for the browser and server to communicate effectively and efficiently, they need to speak the same language within the same 'culture'. So they speak the same html language within the same http 'culture'.
Like a culture, http defines the acceptable rules and behaviours for both the browser and server so that they can communicate effectively and efficiently. Formally, html is Hyper Text Marked-up Language and http is Hyper Text Transfer Protocol. Yes, when i said 'culture' i meant protocol. (But don't you think Hyper Text Transfer Culture is a bit user friendly?)
In a way, a html file is called a web page when it is viewed through a browser.
So basically a web page is a html file and vice versa. When someone is creating a web page, he is actually creating a html file with the html language. When he is done
with the html file, he uploads the file to the server, gives it a web address like www.ifeelgood.com/aboutme.html. When people type in that web address or click on a link with that web address, the server will send the html file to their browser. The browser will then translate the html file to the typical user friendly nice looking web page like the one on your screen now. So to be precise, after the html file is translated by the browser, it is called a web page. To have a look at the html file before the translation, go to any site, after that click VIEW (at the top left hand corner of your browser), then click on SOURCE/PAGE SOURCE. You will be able to see the raw html for that particular web page you are viewing.
However, a plain language like html is pretty boring and limited in exchanging 'expressions'. A html-only file is a plain text-only web page to a browser. In order to make the html language more colourful and expressive, software developers came out with scripting languages like css, javascript, php, asp, etc. More on scripting languages next time.
There are a lot of ways to look at a web page but i can only offer mine. A web page is a html file and html is a language that is used for communication between a browser and a http server. In order for the browser and server to communicate effectively and efficiently, they need to speak the same language within the same 'culture'. So they speak the same html language within the same http 'culture'.
Like a culture, http defines the acceptable rules and behaviours for both the browser and server so that they can communicate effectively and efficiently. Formally, html is Hyper Text Marked-up Language and http is Hyper Text Transfer Protocol. Yes, when i said 'culture' i meant protocol. (But don't you think Hyper Text Transfer Culture is a bit user friendly?)
In a way, a html file is called a web page when it is viewed through a browser.
So basically a web page is a html file and vice versa. When someone is creating a web page, he is actually creating a html file with the html language. When he is done
with the html file, he uploads the file to the server, gives it a web address like www.ifeelgood.com/aboutme.html. When people type in that web address or click on a link with that web address, the server will send the html file to their browser. The browser will then translate the html file to the typical user friendly nice looking web page like the one on your screen now. So to be precise, after the html file is translated by the browser, it is called a web page. To have a look at the html file before the translation, go to any site, after that click VIEW (at the top left hand corner of your browser), then click on SOURCE/PAGE SOURCE. You will be able to see the raw html for that particular web page you are viewing.
However, a plain language like html is pretty boring and limited in exchanging 'expressions'. A html-only file is a plain text-only web page to a browser. In order to make the html language more colourful and expressive, software developers came out with scripting languages like css, javascript, php, asp, etc. More on scripting languages next time.
